بسم الله الرحمن الرحيم
والصلاة والسلام على أشرف المرسلين
سيدنا محمد وعلى آله وصحبه أجمعين
خاصية إقرأ المزيد من الإضافات الهامة لمدونات بلوجر لأنها تعمل على تنسيق الصفحة الرئيسية للمدونة بشكل جيد وتظهر مقتطف من الموضوع مما يجذب الزائر لقراءة بقية الموضوع وبالتالى تزيد من احصائيات عدد زيارات المدونة.
كما أن هذه الاضافة تعمل على تحميل أسرع للصفحة الرئيسية .
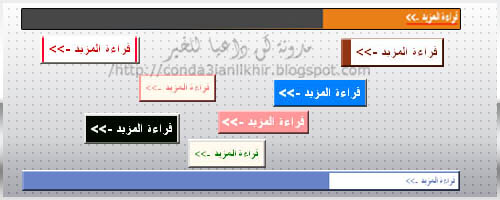
وتدعم بلوجر هذه الخاصية فى اعدادات الرسائل ولكنى سأعرض فواصل وازرار قراءة المزيد بتقنية CSS ذو تأثير ولون مختلف بمرور الماوس على زر قراءة المزيد مما يضيف شكلا جماليا للإضافة.

طريقة تركيب الإضافة:
أذهب إلى لوحة تحكم بلوجر >> ثم تحرير قالب HTML (إحتفظ بنسخة إحتياطية من القالب)
أضف علامة فى المربع الصغير لتوسيع القالب
إستخدم الكيبورد Ctrl+F
فى البحث عن الكود التالى
إستخدم الكيبورد Ctrl+F
فى البحث عن الكود التالى
<data:post.body/>
ثم الصق هذا الكود أسفل منه مباشرة
<b:if cond='data:blog.pageType != "item"'> <a expr:href='data:post.url'> <div class="DR-readmore">قراءة المزيد ->></div></a> </b:if>
ثم البحث عن الكود التالى:
]]></b:skin>
ثم لصق الكود التالى لهاك إقرأ المزيد فوقه مباشرة أختار الشكل المناسب لمدونتك وأنسخ الكود الموجود أسفله


/*-------------------------- Narrow black Orange-------------*/
/*-------------------http://www.condaianllkhir.com/--------*/
.DR-readmore{
background:#fff;
text-align:right;
cursor:pointer;
color:#EB7F17;
margin:5px 0;
border-left:400px dashed #474747;
border-right:2px solid #474747;
border-top:2px solid #474747;
border-bottom:2px solid #474747;
padding:2px;
-moz-border-radius:6px;
-webkit-border-radius:6px;
font:bold 13px sans-serif;
}
.DR-readmore:hover{
background:#EB7F17;
color:#fff;
border-left:400px dashed #474747;
border-right:2px solid #EB7F17;
border-top:2px solid #EB7F17;
border-bottom:2px solid #EB7F17;
}
.DR-readmore a {
color:#fff;
text-decoration:none;
}
.DR-readmore a:hover {
color:#fff;
text-decoration:none;
}

/*------------blue----------------------*/
/*-----------http://www.condaianllkhir.com/----*/
.DR-readmore{
background:#fff;
text-align:right;
cursor:pointer;
color:#6882C7;
margin:5px 0;
border-left:400px solid #6882C7;
border-right:2px solid #6882C7;
border-top:2px solid #6882C7;
border-bottom:2px solid #6882C7;
padding:1px 5px 1px 1px;
-moz-border-radius:6px;
-webkit-border-radius:6px;
font:bold 13px sans-serif;
}
.DR-readmore:hover{
color:#000800;
border-left:50px solid #6882C7;
border-right:2px solid #6882C7;
border-top:2px solid #6882C7;
border-bottom:2px solid #6882C7;
}
.DR-readmore a {
color:#fff;
text-decoration:none;
}
.DR-readmore a:hover {
color:#fff;
text-decoration:none;
}

/*-------------- Red -----------*/
/*-----------http://www.condaianllkhir.com/---*/
.DR-readmore{
background:#fff;
text-align:right;
cursor:pointer;
color:#CC0000;
margin:5px 0;
float:right;
border-right:2px solid #FF0033;
border-left:2px solid #FF0033;
padding:5px;
-moz-border-radius:6px;
-webkit-border-radius:6px;
font:bold 14px sans-serif;
}
.DR-readmore:hover{
background:#fff;
font:bold 12px sans-serif;
color:#FF0033;
border-right:2px solid #FF0033;
border-left:2px solid #FF0033;
}
.DR-readmore a {
color:#fff;
text-decoration:none;
}
.DR-readmore a:hover {
color:#fff;
text-decoration:none;
}
/*---------------- Rectangle left border-----------*/
/*--http://www.condaianllkhir.com/--*/
.DR-readmore{
background:#fff;
text-align:right;
cursor:pointer;
color:#821A0C;
margin:5px 0;
float:right;
border-right:2px solid #8F3314;
border-left:10px solid #8F3314;
border-bottom:2px solid #8F3314;
border-top:2px solid #8F3314;
padding:5px;
font:bold 14px sans-serif;
}
.DR-readmore:hover{
background:#fff;
font:bold 11px sans-serif;
color:#CC410E;
border-right:2px dotted #8F3314;
border-left:10px solid #CC410E;
border-bottom:2px dotted #8F3314;
border-top:2px dotted #8F3314;
}
.DR-readmore a {
color:#fff;
text-decoration:none;
}
.DR-readmore a:hover {
color:#fff;
text-decoration:none;
}
/*-------------- Blue Blank-----------------*/
/*---------------------http://www.condaianllkhir.com/----------*/
.DR-readmore{
background:#0080ff;
text-align:right;
cursor:pointer;
color:#Fff;
margin:5px 0;
float:right;
border:2px solid #ddd;
padding:5px;
-moz-border-radius:6px;
-webkit-border-radius:6px;
font:bold 14px sans-serif;
}
.DR-readmore:hover{
background:#FFf;
font:bold 11px sans-serif;
color:#0080ff;
border:3px dotted #ddd;
}
.DR-readmore a {
color:#fff;
text-decoration:none;
}
.DR-readmore a:hover {
color:#fff;
text-decoration:none;
}

/*------------ Green Button-----------*/
/*----http://www.condaianllkhir.com/----*/
.DR-readmore{
background:#fffff;
text-align:right;
cursor:pointer;
color:#008000;
margin:5px 0;
float:right;
border:2px solid #ddd;
padding:5px;
-moz-border-radius:6px;
-webkit-border-radius:6px;
font:bold 11px sans-serif;
}
.DR-readmore:hover{
background:#008000;
font:bold 14px sans-serif;
color:#fff;
border:2px solid #ddd;
}
.DR-readmore a {
color:#fff;
text-decoration:none;
}
.DR-readmore a:hover {
color:#fff;
text-decoration:none;
}

/*------------- Red + Dark Red------------*/
/*------http://www.condaianllkhir.com/-------*/
.DR-readmore{
background:#fffff;
text-align:right;
cursor:pointer;
color:#FE8080;
margin:5px 0;
float:right;
border:2px solid #FE8080;
padding:5px;
-moz-border-radius:6px;
-webkit-border-radius:6px;
font:bold 11px sans-serif;
}
.DR-readmore:hover{
background:#FFf;
font:bold 14px sans-serif;
color:#FF0000;
border:2px solid #FF0000;
}
.DR-readmore a {
color:#fff;
text-decoration:none;
}
.DR-readmore a:hover {
color:#fff;
text-decoration:none;
}

/*---------- Black --------------*/
/*------http://www.condaianllkhir.com/-------*/
.DR-readmore{
background:#000800;
text-align:right;
cursor:pointer;
color:#fff;
margin:5px 0;
float:right;
border:2px solid #ddd;
padding:5px;
-moz-border-radius:6px;
-webkit-border-radius:6px;
font:bold 14px sans-serif;
}
.DR-readmore:hover{
background:#fff;
font:bold 11px sans-serif;
color:#000800;
border:2px solid #000800;
}
.DR-readmore a {
color:#fff;
text-decoration:none;
}
.DR-readmore a:hover {
color:#fff;
text-decoration:none;
}

/*----------Pink ----------------*/
/*-- http://www.condaianllkhir.com/-----*/
.DR-readmore{
background:#FF9999;
text-align:right;
cursor:pointer;
color:#fff;
margin:5px 0;
float:right;
border:none;
padding:5px;
-moz-border-radius:6px;
-webkit-border-radius:6px;
font:bold 14px sans-serif;
}
.DR-readmore:hover{
background:#CC3399;
}
.DR-readmore a {
color:#fff;
text-decoration:none;
}
.Dr-readmore a:hover {
color:#fff;
text-decoration:none;
}
بعد إضافة الأكواد نجرى معاينة للقالب ثم حفظ القالب
لتحديد المقتطف من موضوعات المدونة التى نريد أنها تظهر بالصفحة الرئيسية نتبع الآتى:
عند كتابة الموضوع نقوم بوضع مؤشر الماوس بعد آخر نقطة نريد أن تظهر بالملخص الذى سيظهر بالصفحة الرئيسية ، ثم انقر على رمز إدراج رابط انتقال في شريط الأدوات:يمكن تغيير الألوان بما يناسب مدونتك بتغيير أكواد الألوان بالكود (يمكن الإستعانة بأكواد الألوان)
قد يهمك أيضا:
أزرار وقوائم رأسية بتقنية Css
تأثير تكبير الصورة داخل إطار بمرور الماوس عليها image zoom css
تنبيه : المرجو عدم نسخ الموضوع بدون ذكر مصدره المرفق بالرابط المباشر للموضوع الأصلي وإسم المدونة وشكرا

بقلم Dr.Rasha Omran
مطورة تطبيقات الهاتف ، سفيرة ببرنامج Women Techmakers التابع لجوجل ، أهتم بالمحتوى الرقمى وأحببت أن أدون كل ما تعلمته فى هذا الموقع للإفادة فى أعمال هادفة















حاولتها لكن ماامكن
ردحذفشكراً اختي الكريمه موضوع بجد جميل جداً ادعوك لزياره مدونتي
ردحذفhttp://gateblogger.blogspot.com/
يا سلام عليكي مبدعة و محبة للخير جزاك الله الف خير و نفع بك و اتابك الفردوس الاعلى من الجنان
ردحذفمشكوراخي جزاك الله خيراالرسائل الاحدث والصفح الرئسية كيف يكونو كماعندك اخي
ردحذفالرسائل الأحدث من خلال هذه الأداة
ردحذفhttp://conda3ianllkhir.blogspot.com/2011/12/animated-last-posts.html
http://aljoutia.blogspot.com/
ردحذفمشكووور على الموضوع الرائع
شكرا لك حقيقي موضوع هائل .
ردحذفأدعوك لزيادة مدونتي وهي لاتقارن طبعا بمحتوي مدونتك شكلا وموضوعا رابط المونة هو
http://estch3ar.blogspot.com
شكرا
محمد الغمراوي
السلام عليكم جزاك الله خير
ردحذفرمز اقراء المزيد كان يعمل لدى من فتره لايعمل كل ماحاولت الضغط لا يضع الخط هل هناك حل لهذه المشكله
شكرا جزيلا لمتابعتكم
ردحذفRana363
ممكن تكوت المشكلة أنك قمت بتركيب اضافة تتعارض مع كود اقرأ المزيد
الله يعطيك العافية اخي
ردحذفواهلا وسهلا فيك في مدونتي
مدونة برشلونة نت
http://fcbrcalona.blogspot.com
مدونة كورة نت
http://koranet.blogspot.com
كود غير موجود عندي ما لحل يا اخت
ردحذفموضوع في غاية الروعة كنت ابحث عنة اتمني زيارة مدونة
ردحذفبرنامج علي متصفح
شكرا على اضافة ادات اقرا المزيد
ردحذفhttp://ma3had-el-arbah.blogspot.com/2012/05/read-more-widget-for-blogger.html
شكرا لك اختي رجاءا سؤال في بلوجر من لوحة التحكم في اعدادات ثم اخرى هناك
ردحذفتمكين روابط العنوايين وروابط ضمنية ماذا اختار نعم ام لا
بارك الله فيك دوما للافضل
@Fc .Brcelona
ردحذفشكرا لمتابعتك
@howari oussama
ضعى علامة توسيع القالب
شكرا لمتابعتك
@ bebi bosha
شكرا لمتابعتك
@ dzwomen
يتيح لك هذا إضافة اثنين من الخيارات ألا وهما: روابط العناوين والروابط الضمنية في محرر المشاركات. تسمح لك روابط العناوين بتعيين عنوان URL مخصص لعنوان مشاركتك. بينما تتيح الروابط الضمنية إمكانية تشغيل - مواد الوسائط وملفات MP3 والمحتويات الأخرى بمشاركاتك - في خلاصات مثل RSS وAtom.
قمت بتجريبها و لم تنجح
ردحذفلا أدري أين المشكل
مشكورة على المجهود اتمنا زيارت موقعى
ردحذفhttp://messageslove2014.blogspot.com
اخي الكريم
ردحذفاريد ان انفذ تلك الفكرة في بالمواضيع داخل التسميات
شكرا جدا لكى
ردحذفالسلام عليكم اختي الكريمة ارجو المساعدة منك وضعت كل شيء ولكن تظهر كلمة اقرأ المزيد واسفلها بقيت الموضوع الذي لا اريد ظهورة مع مقدمة الموضوع وشكرااا
ردحذفحاولت لكن مش شغاله عندى
ردحذفارجو الحل ضرورى
وشكرا
السلام عليكم ورحمة الله وبركاته...انا فتحت مدونتي من فترة وحبيت اسوي لها عدة أضافات وأتبعت الخطوات بس للاسف لم يحصل اي تغير فهل يوجد حل بديل..!!
ردحذفحل مشكلة عدم حفظ التعديلات على القالب هو إستخدام متصفح جوجل كروم
ردحذفشكرا لك
ردحذفمدونة برامج:اهلا وسهلا بك فيjust in time
http://just-in-time4u.blogspot.com/
زر توسيع القالب لا يظهر ولا يوجد الكود() ارجو المساعدة اختيDr R.O
ردحذف@ برامج رمضان 2015
ردحذفبالتوفيق بإذن الله
@ mohamed maher
زر توسيع القالب كان فى لوحة تحكم بلوجر القديمة أما الآن يمكنك التعرف على كيفية التعامل مع لوحة تحرير القالب الجديدة
اخي هل بالأمكان اني اضيف الكود من خلال الجوال
ردحذفنعم يمكن ولكن الأفضل أن يكون اضافة الأكواد من خلال الهاتف
حذف