بسم الله الرحمن الرحيم
والصلاة والسلام على أشرف المرسلين
سيدنا محمد وعلى آله وصحبه أجمعين
دائمًا يحتاج أصحاب المواقع والمدونات إلى إضافة عارض للصور (سلايدر) لعرض الصور الهامة لموضوعات الموقع على الصفحة الرئيسية أو إستخدامه كبانر أو ألبوم للصور.وتوجد طرق عديدة لعرض الصور يمكن متابعتها فى هذا الموضوع
وتوجد العديد من الطرق والأكواد التى تضاف للمواقع والمدونات بطرق عديدة ولكن هذه الإضافة الرائعة هى لعرض الصور بطريقة ثلاثية الأبعاد (Piecemaker 2 slider) وهى إضافة مجانية متاحة لمواقع ووردبريس wordpress ولكن هذه الطريقة تمكنا من إضافة السلايدر إلى مدونات البلوجر .

معاينة الإضافة 
تحميل الإضافة
طريقة تركيب Piecemaker 2 slider بمدونات بلوجر:
فى البداية تحميل الملف الملف الخاص بالإضافة Piecemaker 2
رفع الملف إلى dropbox أو Googledrive
ثم التعديل عليه بما يناسب موقعك كما يلى:
يفتح ملف Xml عن طريق Notepade والبحث عن مسارات الصور وإستبدالها بالروابط المباشرة الصور الخاصة بموقعك هكذا
تغيير الجزء الملون باللون الأزرق برابط مباشر للصورة الأولى
تغيير الجزء الملون باللون الأحمر بعنوان الموضوع
تغيير الجزء الملون باللون الأخضر بملخص عن الموضوع
ملاحظة: هذا الجزء من الكود مكرر 6 مرات لكل صور فيجب إعادة الخطوة السابقة 6 مرات لكل صورة
ثم save
يمكن أيضا صنع Slideshow أون لاين من خلال بعض المواقع التى تقدم هذه الخدمة مجانًا تعرف عليها بالتفصيل تابع هذا الموضوع
المزيد من إضافات بلوجر
تنبيه :المرجو عدم نسخ الموضوع بدون ذكر مصدره مع رابط للموضوع الأصلى وإسم المدونة وشكرا
أولا : أضف أداة Html/javascript إلى مدونات بلوجر ثم إنسخ بها الكود التالى
يوجد داخل الملف الذى تم تحميله ورفعه إلى dropbox أو Googledrive صفحة الويب بعنوان index إنسخ الرابط المباشر لها ثم ضعه بهذا الكود مكان الرابط الملون بالأزرق:<center/> <iframe src="https://dl.dropbox.com/u/80212138/%D9%85%D8%AF%D9%88%D9%86%D8%A9%20%D9%83%D9%86%20%D8%AF%D8%A7%D8%B9%D9%8A%D8%A7%20%D9%84%D9%84%D8%AE%D9%8A%D8%B1/3d%20slideshow/index.html" style="border:0px #FFFFFF none;" name="My iFrame" scrolling="no" frameborder="0" marginheight="0px" marginwidth="0px" height="500px" width="900px"></iframe> <center/></center></center> <center> <a href="http://www.condaianllkhir.com/2012/09/blogger-widget.html" rel="nofollow" target="_blank"><span style="font-size: xx-small;"><span style="color: #999999;"><b>Blogger widgets</b></span></span></a> </center> </center>
ثانيًا: يوجد ملف يإسم piecemakerXML
يتم تغيير روابط الصور الخاصة بموقعك وتغيير النص بكتابة ملخص للموضوعيفتح ملف Xml عن طريق Notepade والبحث عن مسارات الصور وإستبدالها بالروابط المباشرة الصور الخاصة بموقعك هكذا
<Image Filename="image1.jpg">
<Text>
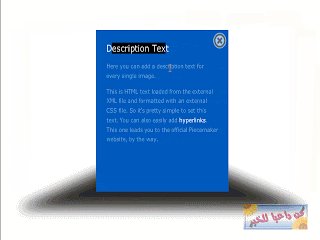
<headline>Description Text</headline>
<break>Ӂ</break>
<paragraph>Here you can add a description text for every single image.</paragraph>
<break>Ӂ</break>
<inline>This is HTML text loaded from the external XML file and formatted with an external CSS file. So it's pretty simple to set this text. You can also easily add</inline>
<a href="http://www.modularweb.net/piecemaker" target="_blank">Ӂhyperlinks</a>
<paragraph>. This one leads you to the official Piecemaker website, by the way.</paragraph>
تغيير الجزء الملون باللون الأزرق برابط مباشر للصورة الأولى
تغيير الجزء الملون باللون الأحمر بعنوان الموضوع
تغيير الجزء الملون باللون الأخضر بملخص عن الموضوع
ملاحظة: هذا الجزء من الكود مكرر 6 مرات لكل صور فيجب إعادة الخطوة السابقة 6 مرات لكل صورة
ثم save
يمكن أيضا صنع Slideshow أون لاين من خلال بعض المواقع التى تقدم هذه الخدمة مجانًا تعرف عليها بالتفصيل تابع هذا الموضوع
المزيد من إضافات بلوجر
تنبيه :المرجو عدم نسخ الموضوع بدون ذكر مصدره مع رابط للموضوع الأصلى وإسم المدونة وشكرا














يعطيك العافية لكن المشكله هي عدم استطاعتي لدخول ع قالب مدونتي لتعديل عليه الأ يوجد عندك دعم فني مدفوع او بشكل اخرى
ردحذفبرق الشوق
ردحذفشكرا لمرورك
هذه الكود لمدونات بلوجر ويضاف كاتالى
لإضافة الكود لمدونات بلوجر:
1.اذهب إلى لوحة التحكم
2.تخطيط أو تصميم
3.عناصر الصفحة
4.أضف أداة
5.أختار HTML/JAVASCRIPT
روعة والله مدونة رهيبة
ردحذفبارك الله فيك على الموضوع القيم والمميز لك مني أجمل التحيات
ردحذفوكل التوفيق لك يا رب
ممكن تبادل نصي دي مدونتي
ردحذفhttp://www.moso3te.com
ممكن انسان الو خبرة في مدونات جوجل للمساعدة وشكرا http://arabnetworkpaltalk.blogspot.com/
ردحذفthnx
ردحذفالف شكر علي المجهود الرائع
ردحذفالسلام عليكم ورحمة الله اختى الفاضلة
ردحذفصراحة انا فير مهتم بالتصاميم وخلافه لكن ادهشني قالب مدونتك الجميل ، وددت فقط لو امكن تساعديني او تدليني على اية طريقة أضيف بها قائمة روابط رأسية بشكل منسق يتوافق مع قالب مدونتي البسيطة ، وبحيث أتخلص من إضافة الروابط بطريقة جوجل الإعتياديه ( قايمة روابط ، قايمة مواقع ، القائمة ) لأنها كلها لا تتيح الرابط إلا نصا وهو يزيد في طول صفحة المدونة بلا داعي .. والشكر مقدما ..
http://mohamed-salama.blogspot.com/
شكرا جزيلا لمتابعتك
ردحذفيوجد أكثر من طريقة لعرض المواضيع منها هذه القوائم على هذا الرابط
http://conda3ianllkhir.blogspot.com/2013/02/animated-star-vertical-menu.html
أو عرض أحدث المواضيع المتحركة
http://conda3ianllkhir.blogspot.com/2011/12/animated-last-posts.html
انا عملت المطلوب بالضبط بس لما بضيف لينك index.html مش بيحصل حاجة بتفضل الصفحة فيها مساحة السلايدشو فاضية ارجوا الحل
ردحذفممكن تحرر ملف index بإستخدام notepade وإضافة روابط الصور وإذا صعب عليك الأمر تابع هذا الموضوع
ردحذفhttp://conda3ianllkhir.blogspot.com/2013/01/3-websites-slideshow.html
السلام عليكم موضوع جميل شكرا
ردحذفلكن لم اعرف طريقة اخد الرابط المباشر لملف index.html من googledrive
@salah
ردحذففى هذا الموضوع شرح كيفية أخذ الروابط المباشرة لجوجل درايف
http://www.condaianllkhir.com/2013/08/Google-drive-host.html
لم يتحمل عندي على الورد بريس
ردحذفموقعي
http://almalki-occasions.com/
جزاك الله خيرا على هذا الموضوع الرائع الذي افادني
ردحذفعندي سوال : انا حصلت على كود من ادسنس و لكن ما عرفت وين اضعه
ibdaa camera@
ردحذفممكن استخدام خاصية iframe
@ Khalid Mounim
اذا كنت تستخدم بلوجر اذهب الى تخطيط الصفحة ثم اضف اداة ثم اختر Html and javascript وانسخ بها الكود
وشكرا لمتابعتكم
سلايدر رائع شكرا على طرحه
ردحذفhttp://info-ayoub.blogspot.com/
كيف اصمم شعار لفريقي
ردحذفشكرا علي الشرح
ردحذفhttp://de-ps.blogspot.com
شكرا علي الشرح
ردحذفhttp://de-ps.blogspot.com