بسم الله الرحمن الرحيم
والصلاة والسلام على أشرف المرسلين
سيدنا محمد وعلى آله وصحبه أجمعين
شرط أساسى لنجاح أى موقع أو هو الإهتمام بمظهر قالب المدونة وإضافة الإضافات المناسبة وتنسيق الموضوعات ووضوح الخط ذلك طبعا بالإضافة إلى المحتوى الجيد .
واليوم سأعرض طريقة لتمييز عناوين الموضوعات الرئيسية أو حتى الفرعية بإطار يتحرك بمرور الماوس بتقنية css مع تأثير ظل أو إضاءة.
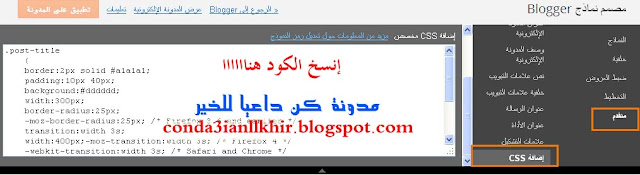
- إذهب إلى لوحة تحكم بلوجر
- إختر تبويب قالب
- ثم إضغط على زر تخصيص
- ثم إختر متقدم ثم إضافة Css


ثم إختر الستايل المناسب لمدونتك وإنسخه فى مكان أكواد Css
Style No.1
Lighting Hover effect

.post-title
{
border:2px solid #a1a1a1;
padding:10px 40px;
background:#dddddd;
width:300px;
border-radius:25px;
-moz-border-radius:25px; /* Firefox 3.6 and earlier */
transition:width 3s;
width:400px;-moz-transition:width 3s; /* Firefox 4 */
-webkit-transition:width 3s; /* Safari and Chrome */
-o-transition:width 3s; /* Opera */
/*----widget by http://www.condaianllkhir.com/---*/
}
.post-title:hover
{
background:#FAFAFA;
-webkit-box-shadow: 2px 2px 4px 3px #FF3366;
box-shadow: 2px 2px 4px 3px #FF3366;
}
بمرور الماوس على عنوان التدوينة تضىء حواف الإطار
لتغيير لون الإضاءة والخلفية قم بتغيير الأكواد الملونة باللون الأحمر فى الكود السابق بإستخدام مولد أكواد الألوان
style No.2
Magic Css Effect

.post-title
{
border:2px solid #a1a1a1;
padding:10px 40px;
background:#dddddd;
width:300px;
border-radius:25px;
-moz-border-radius:25px; /* Firefox 3.6 and earlier */
transition:width 3s;
width:400px;-moz-transition:width 3s; /* Firefox 4 */
-webkit-transition:width 3s; /* Safari and Chrome */
-o-transition:width 3s; /* Opera */
/*----widget by http://www.condaianllkhir.com/---*/
}
.post-title:hover
{
width:500px;background:#FAFAFA;
}
بمرور الماوس على العنوان يزيد عرض الإطار
يمكن التحكم فى عرض الإطار بتغيير القيم الملونة بالأخضر
style No.3
Shadow Effect Blogger post title
Shadow Effect Blogger post title

.post-title
{
border:2px solid #a1a1a1;
padding:10px 40px;
background:#dddddd;
width:300px;
border-radius:25px;
-moz-border-radius:25px; /* Firefox 3.6 and earlier */
transition:width 3s;
width:400px;-moz-transition:width 3s; /* Firefox 4 */
-webkit-transition:width 3s; /* Safari and Chrome */
-o-transition:width 3s; /* Opera */
/*----widget by http://www.condaianllkhir.com/---*/
}
.post-title:hover
{
background:#FAFAFA;
-webkit-box-shadow: 6px 6px 2px 2px rgba(5, 2, 2, 0.5);
box-shadow: 6px 6px 2px 2px rgba(5, 2, 2, 0.5);
}
بمرور الماوس على العنوان داخل الإطار يؤدى ذلك إلى ظهور ظل للإطار.
لتغيير لون الإطار قم بتغيير أكواد الألوان المكتوبة باللون الأحمر بالكود.
لتغيير عرض الإطار قم بتغيير القيم الملونة باللون الأخضر بالكود.
لتغيير لون الإطار قم بتغيير أكواد الألوان المكتوبة باللون الأحمر بالكود.
لتغيير عرض الإطار قم بتغيير القيم الملونة باللون الأخضر بالكود.
كيف يتم تطبيق الإضافة على العناوين داخل التدوينات؟يتم ذلك بأبسط الطرق ودون المزيد من الأكواد فقط إنسخ أى عنوان رئيسى يحتوى على هذا الإطار المتحرك بالمدونة فى وضع المعاينة أو بعد النشر وإلصقه داخل التدوينة وغير النص كما تريد بما يناسب الموضوع.
تنبيه : المرجو عدم نسخ الموضوع بدون ذكر مصدره المرفق بالرابط المباشر للموضوع الأصلي وإسم المدونة وشكرا














شكرا على الإضافة أختي الفاضلة
ردحذفوموفقة بإذن الله
تحياتي
كن مدون
شكرا على المجهود
ردحذفوفقك الله
شكرا شكرا شكرا
ردحذفشكرا كثيرا
ردحذفجزاكم الله كل خير على هالإضافة الاكثر من رائعة
ردحذفاساله تعالى ان تكون في ميزان حسناتك
اختي كل عام وانتي بالف خير وشكرا لمجهوداتك احتاج منك خدمه جزاكي الله خيرا بعد تعب وجهد شاق لم استطيع اضافة شريط متحرك او سليدر شو فهل من الممكن ان ارسل لكي مدونتي وتساعديني وجزاك الله خير
ردحذفشكرا جزيلا لمروركم الكريم
ردحذف@ al etahad
شكرا جزيلا لمرورك ولكنى أعتذر بشدة لضيق الوقت ولكن يمكن الإستعادة بمعهد خبراء بلوجر فى تصميم القالب
شكرا ولكن اريد الاداة على العناوين الفرعية في درس لوحده لأني لم افهم من الشرح المبسط
ردحذفشكرا اختي علي مجهودك الرائع
ردحذفwww.de2-ps.com