بسم الله الرحمن الرحيم
والصلاة والسلام على أشرف المرسلين
سيدنا محمد وعلى آله وصحبه أجمعين
فى الفترة الأخيرة إنتشر إستخدام الإنترنت من خلال أجهزة الجوال والهواتف الذكية والأجهزة اللوحية"التابلت" مقارنة بأجهزة الكمبيوتر المعتادة لذلك أصبح مصممى المواقع يهتمون بشكل كبير بتوافق قوالب المواقع للتصفح عبر أجهزة الجوال .
وبالرغم من أن بعض المواقع التى تمتلك قالب ذو تصميم جيد ومنسق على شاشة الكمبيوتر إلا أنه فى بعض الأحيان تجد قالب نفس الموقع يظهر بشكل غير منسق على شاشات أجهزة الهواتف الذكية مما يفقد الموقع العديد من الزوار وبالتالى يؤثر تأثير سلبى على إحصائيات الموقع، هذا بالإضافة إلى أن المواقع ذات القوالب الغير متجاوبة تؤثر بالسلب على الترتيب فى جوجل بعد إضافة ميزة جملة " مناسب للجوال" التى تظهر بنتائج البحث أسفل عناوين موضوعات المواقع المتجاوبة مع الجوال.

وبالرغم من أن بعض المواقع التى تمتلك قالب ذو تصميم جيد ومنسق على شاشة الكمبيوتر إلا أنه فى بعض الأحيان تجد قالب نفس الموقع يظهر بشكل غير منسق على شاشات أجهزة الهواتف الذكية مما يفقد الموقع العديد من الزوار وبالتالى يؤثر تأثير سلبى على إحصائيات الموقع، هذا بالإضافة إلى أن المواقع ذات القوالب الغير متجاوبة تؤثر بالسلب على الترتيب فى جوجل بعد إضافة ميزة جملة " مناسب للجوال" التى تظهر بنتائج البحث أسفل عناوين موضوعات المواقع المتجاوبة مع الجوال.

إختبر مدونتك
يجب على كل من يمتلك موقع أو مدونة التأكد من مظهر موقعه على مختلف الشاشات بأحجامها المختلفة على الهواتف الذكية أو التابلت سواء كانت الشاشة فى الوضع العمودى أو الأفقى.
ويمكن إجراء معاينة لصورة موقعك على شاشات الهواتف الذكية من خلال التوجه إلى هذا الموقع ونسخ رابط موقعك به ومعاينة تصميمه على أحجام الشاشات المختلفة.
أو المعاينة من خلال إضافة هذا الرمز m=1 /? بعد رابط موقعك بمتصفح حاسوبك .
فإذا وجدت أى مشكلة فى عرض موقعك من خلال هذه المعاينة فعليك بالإسراع فى التعديل فى موقعك ليناسب العرض على جميع الشاشات.
- هناك أيضًا خدمات تم إضافتها من قبل جوجل لإختبار المواقع لمعرفة ما إذا كان موقعك متوافق مع الهواتف أم لا, حيث يمكنك معرفة ذلك من خلال خدمة جوجل وذلك عبر خدمة mobile-friendly حيث تمكنك هذه الخدمة من معرفة وضع موقعك بالنسبة للتصفح على الهواتف المحمولة.
- إذا كان مدونتك على بلوجر فإن جوجل توفرميزة قوالب بلوجر الخاصة بالجوال - هذه الميزة التى تميز مدونات الووردبريس أيضًا منذ فترة- هذه الخاصية تجعل شكل الموقع على شاشة الهواتف الذكية مختلف تمامًا عن شكل قالب الموقع على أجهزة الكمبيوتر المعتادة.
إقرأ أيضًا: كيف تصنع تطبيق أندرويد لموقعك ؟
قوالب بلوجر النموذجية الخاصة بالجوال
بتفعيل إحدى هذه القوالب على مدونتك سيتم التوجيه التلقائى للزوار الذين يتصفحون مدونتك من خلال الهواتف الذكية إلى القالب الإفتراضى الخاص بالجوال وهذا مثال
من مميزات القوالب النموذجية
- يوجد العديد من النماذج المتاحة ذات ألوان مختلفة كما إنها توفر أيضًا القوالب الديناميكية للموبايل.
- يظهر فى هذا القالب بعض الأدوات مثل Header, Blog, Profile, AdSense, Attribution
- يتميز بالسرعة وسهولة فى التصفح حيث يتوفر زر "الصفحة الرئيسية" وأسهم "التالى والسابق" أسفل الموضوعات
- يتم التعديل التلقائى للخط ليناسب شاشة الجهاز المستخدم .
- بالنسبة للإعلانات سيتم عرض إعلانين أحدهما فى أعلى الصفحة والآخر فى الجزء السفلى منها.
- يمكن للزائر المشاركة بالتعليقات ومشاهدة الفيديوهات من خلال أجهزتهم النقالة.
من عيوب هذه القوالب
أنها ذات تصميم بسيط ولا تدعم العديد من الأدوات مثل قوائم محتويات الموقع ومواضيع ذات صلة ،....... وغيرها من الأدوات التى ربما تكون هامة للزائر لذلك وفرت بلوجر إمكانية القوالب المخصصة لتسمح لصاحب الموقع التحكم بتصميم قالب الجوال.إقرأ أيضًا :
كيف تختار قالب بلوجر المثالى لمدونتك؟
كيفية تفعيل قالب بلوجر للجوال
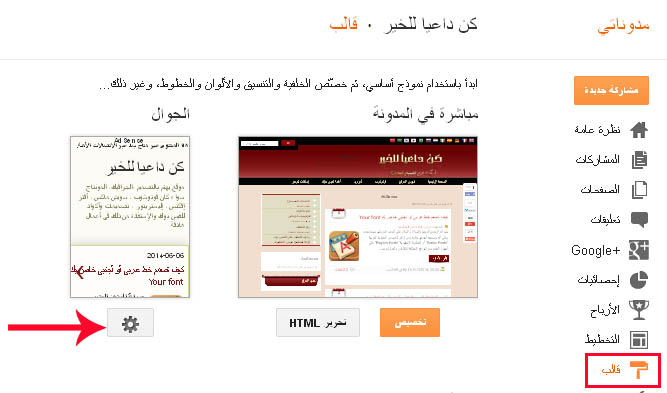
توجه إلى لوحة تحكم بلوجر لمدونتك >> قالب >> إضغط على الترس أسفل عرض الجوال
ثم قم بإختيار نموذج الجوال المناسب لمدونتك من النماذج الموجودة بالقائمة ثم إضغط معاينة ثم حفظ

كيفية تركيب قالب بلوجر مخصص للهواتف الذكية
كثير من المدونين يفضلون تصميم مميز وفريد لمدوناتهم ، فأصبح الآن من الممكن التحكم فى تصميم قالب بلوجر للجوال من حيث الشكل والأدوات بعد أن أتاحت جوجل إمكانية تصميم قالب مخصص للجوال يمكن من خلاله إضافة الأدوات الإضافية مثل قوائم التصنيفات ومواضيع ذات صلة وأدوات المواقع الإجتماعية،......... وغيرها.ويمكن ذلك من خلال إستخدام قوالب بلوجر المخصصة التى تدعم الجوال "Blogger Responsive Templates" ولكن لابد من إختيار "مخصص " من نماذج الجوال بلوحة التحكم.

- لابد ايضًا من الأخذ فى الإعتبار مظهرالأدوات والإضافات المستخدمة فى القالب على الجوال (تعرف على كيفية إخفاء أو إظهار الأدوات على نسخة الهاتف) ، بما فى ذلك الصور والفيديو المستخدم بالموضوعات ، يمكن الإطلاع على كيفية جعل الفيديو مناسب لجميع الشاشات
إقرأ أيضا:
كيفية التدوين على بلوجر بإستخدام الهواتف الذكية
تنبيه : المرجو عدم نسخ الموضوع بدون ذكر مصدره المرفق بالرابط المباشر للموضوع الأصلي وإسم المدونة وشكرا














جزاك الله خير
ردحذفشكرا على الموضوع الجميل جدا
ردحذفانا كنت ابحث عن حل لهذه المشكلة من زمان
شكرا مره ثانية ^^
بالفعل إفادة تستحق كل شكر .. شكرآ
ردحذفجزاك الله خيرا
ردحذفجزاكم الله خيرا على الموضوع وعلى كل المدونة
ردحذفاتابع دائماً كل جديد على هذه المدونه الرائعه والاكثر افاده دائماً
ردحذفكما يمكنني اليوم ان اضع استفسار هنا حول سبب كبر شريط التمريرالاسفل لمدونتي الخاصه الرجو افادتي
ولكم خالص تحياتي وتقديري
رابط المدونه http://almsori.blogspot.com
أشكركم جميعًا لمتابعتكم القيمة
ردحذف@ عبدالله المسوري
سبب كبر شريط التمرير هو مشكلة بعرض القالب أعتقد أن سببها القائمة الأفقية التى تحت الهيدر
السلام عليكم
ردحذفنسخة الجوال للمدونة تظهر المواضيع فيها مقسمة ومختصرة
ولكن نسخة الوب تظهر كافة المواضيع تحت بعضها البعض كاملة
كيف أحصل على نسخة وب كنسخة الجوال
وشكراً
@ طانيوس أندراوس
ردحذفذلك بسبب ان قالب مدونتك لا يدعم خاصية اقرأ المزيد التى توجد فى قوالب الجوال الافتراضية ويمكن اضافتها الى قالب موقعك من هنا
فواصل إقرأ المزيد
كيف اعمل على مدونتي تشغيل التعليقات
ردحذفDr R.o عايزة اتوصل معاكي علشان عايزة مساعدتك علشان عامله مدونة جديدة وعايزة اظبطها
ردحذفجزاك الله الف خير
ردحذفشكرا على الشرح
حذفشكر خاص لكم وانا اتابعكم دائما
ردحذفhttp://hayegy.blogspot.com
شكرا جزيلا لمتابعتك واتمنى لكم التوفيق
ردحذفموضوع جميل جدا ومفيد , بصراحة انا من المعجبين بهذه المدونة الرائعة فقد استفدت منها كثيرا
ردحذفأشكرك كثيرا على المتابعة والدعم
حذف