بسم الله الرحمن الرحيم
والصلاة والسلام على أشرف المرسلين
سيدنا محمد وعلى آله وصحبه أجمعين
إذا أردت تضمين أكثر من فيديو فى صفحة واحدة بموقعك فقد تواجهك مشكلة بطء تحميل هذه الصفحة ، وللتغلب على هذه المشكلة يمكن دمج هذه الفيديوهات داخل قائمة تشغيل واحدة Playlist بقناتك على اليوتيوب ثم تضمين هذه القائمة بالكامل داخل صفحة موقعك بحيث تمكن المستخدم من إختيار الفيديو الذى يريد مشاهدته من القائمة الجانبية ومشاهدة جميع هذه الفيديوهات من خلال نافذة واحدة.
هذه الميزة التى يوفرها موقع اليوتيوب تمكنك من توفير مساحة داخل مقالاتك عند الحاجة إلى الإستعانة بأكثر من فيديو داخل المقال الواحد ذلك بالإضافة إلى تحميل أسرع للصفحة.


قد يهمك أيضًا: خطوات إنشاء فيديو ناجح على اليوتيوب
أولًا : إنشاء قائمة تشغيل على قناة اليوتيوب
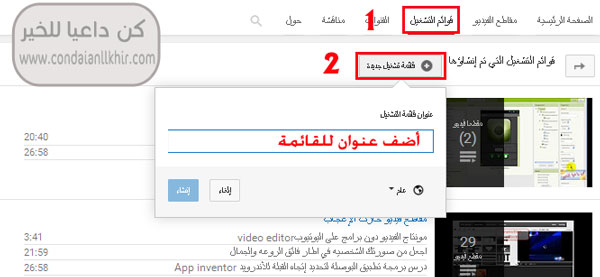
إذهب إلى قناتك على اليوتيوب ثم إضغط على تبويب "قوائم التشغيل"أو "Playlists" ثم " قائمة تشغيل جديدة " كما بالصورة


ثانيًا : الحصول على كود تضمين قائمة التشغيل
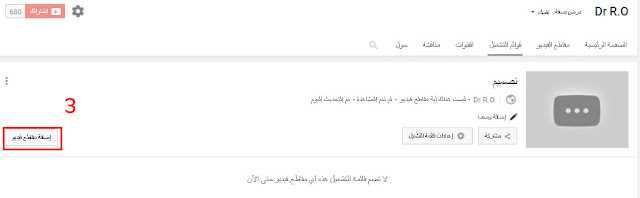
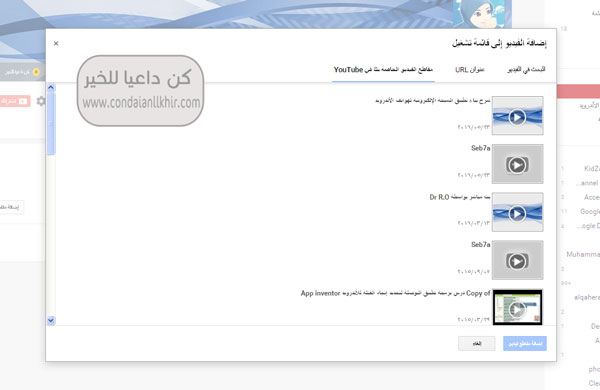
بعد إنشاء قائمة التشغيل على موقع اليوتيوب قم بالضغط على الفيديو الذى تريد أن يظهر فى المقدمة
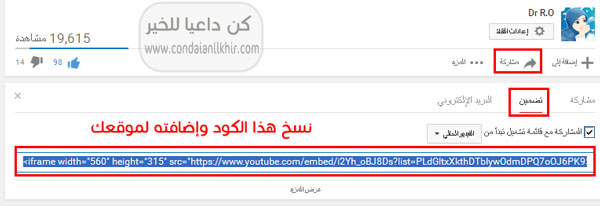
ثم إضغط مشاركة >> تضمين
سيظهر لك كود التضمين لقائمة التشغيل هكذا قم بنسخه لإضافته بموقعك

أو
إستخدام هذا الكود :
إستخدام هذا الكود :
<iframe width="560" height="315" src="https://www.youtube.com/embed/i2Yh_oBJ8Ds?list=PLdGltxXkthDTbIywOdmDPQ7oOJ6PK95dE" frameborder="0" allowfullscreen></iframe>
مع تغيير الجزء الملون باللون الأحمر بالرمز المعرف.
تابع أيضًا: كيفية فتح الفيديو داخل صندوق الضوء Colorbox
تابع أيضًا: كيفية فتح الفيديو داخل صندوق الضوء Colorbox
ثالثًا: إضافة كود التضمين مع ميزة التجاوب للهواتف المحمولة
ليظهر الفيديو بشكل جيد على شاشة الموبايل أو التابلت أضف الكود التالى قبل كود تضمين الفيديو ليكون الكود بالكامل هكذا:<style type="text/css">
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px; height: 0; overflow: hidden;
}
.video-container iframe,
.video-container object,
.video-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
</style>
<br />
<div class="video-container">
<iframe width="560" height="315" src="https://www.youtube.com/embed/i2Yh_oBJ8Ds?list=PLdGltxXkthDTbIywOdmDPQ7oOJ6PK95dE" frameborder="0" allowfullscreen></iframe>
تنبيه : المرجو عدم نسخ الموضوع بدون ذكر مصدره المرفق بالرابط المباشر للموضوع الأصلي وإسم المدونة وشكرا















موضوع رائع بارك الله فيكى
ردحذفشكرًا جزيلا ..تشرفت بمتابعتك
حذفما هي معلومات سيادتكم عن موقع dailymotion وهل هو بديل جيد لليوتيوب و ما شروط اضافة الفيديوهات
ردحذفليس لدى أى معلومات عن موقع Dailymotion
حذفللأسف عندما أضع عنوان قبل الفيديو ، لا يظهر في معاينة بلوجر ، "يظهر العنوان تحت الفيديو" ثم يختفي فجاءة ما حل هذة المشكلة ؟
ردحذفأرجو التوضيح بمثال حتى افهم ما هى المشكلة
حذف