بسم الله الرحمن الرحيم
والصلاة والسلام على أشرف المرسلين
سيدنا محمد وعلى آله وصحبه أجمعين
لكى تصل تطبيقاتك إلى الإحترافية ، يكون من الأفضل أن تبدأ بمقدمة تظهر مع بداية فتح التطبيق تحتوى على شعار خاص بالتطبيق، هذه المقدمة تسمى الشاشة المتلاشية أو Splash screen ، وفى هذا الموضوع سأعرض كيفية إنشاء مقدمة بسيطة بإستخدام برنامج Android Studio مع شرح الأكواد وإليك الخطوات :

الخطوة الأولى : بدء مشروع جديد
1- فتح مشروع جديد بإستخدام برنامج أندرويد ستوديو File > New Project (راجع كيف تبدأ إنشاء تطبيق أندرويد)
2- أكتب إسم التطبيق و إختر Minimum SDK ثم إضغط Next
3- من النافذة التالية إختر Empty activity ثم Next ثم Finish
5- قم بتسمية هذه الصورة splash_image
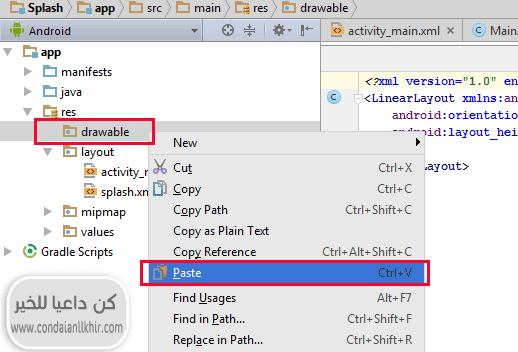
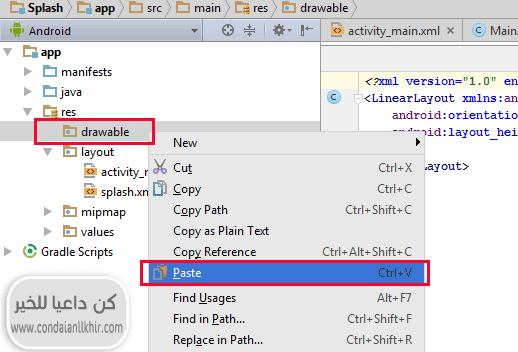
6- قم بنسخ هذه الصورة ولصقها داخل ملف drawable الموجود بالتطبيق كما بالصورة

الخطوة الثانية : إدراج صورة مناسبة كمقدمة للتطبيق
4- تجهيز صورة لإستخدامها كشاشة بدء بصيغة jpeg أو png وبأبعاد 800×12805- قم بتسمية هذه الصورة splash_image
6- قم بنسخ هذه الصورة ولصقها داخل ملف drawable الموجود بالتطبيق كما بالصورة

7- ثم من خلال ملفات التطبيق إضغط كليك يمين على ملف Layout كما بالصورة

 وإنسخ بتبويب Text لملف splash.xml الكود التالى:
وإنسخ بتبويب Text لملف splash.xml الكود التالى:
هذا الكود خاص بأبعاد الصورة

Layout >>New>>Layout resource file

8- قم بتسمية الملف splash.xml ثم إضغط OK

هذا الكود خاص بأبعاد الصورة
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/splash_image" android:orientation="vertical"> </LinearLayout>

الخطوة الثالثة: أضف أكواد الجافا
9- إذهب إلى ملف java داخل ملفات التطبيق ثم إختر الــ package الخاص بتطبيقك وإضغط عليه كليك يمين ثم إختر New >>Java Class


package com.condaianllkhir.httpwww.splash;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
/**
* Created by DrRO on 7-Nov-16.
*/
public class SplashScreen extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.splash);
Thread timerThread = new Thread(){
public void run(){
try{
sleep(3000);
}catch(InterruptedException e){
e.printStackTrace();
}finally{
Intent intent = new Intent(SplashScreen.this,MainActivity.class);
startActivity(intent);
}
}
};
timerThread.start();
}
@Override
protected void onPause() {
// TODO Auto-generated method stub
super.onPause();
finish();
}
}
إستبدل السطر الملون باللون الأحمر بإسم الــ package الخاص بك** فائدة هذا الكود أنه يؤدى إلى توقف عمل الشاشة المتلاشية بعد فترة محددة ولا يسمح للعودة مرة أخرى إلى هذه الشاشة المتلاشية إذا ضغط المستخدم زر back
الخطوة الرابعة :إضافة SplashScreen Activity إلى ملف AndroidManifest.xml
11- قم بفتح مجلد التطبيق وتوجه إلى ملف AndroidManifest.xml كما بالصورةApp > Manifests > AndroidManifest.xml

<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.condaianllkhir.httpwww.splash" > <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name=".SplashScreen" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> <activity android:name=".MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="com.condaianllkhir.httpwww.splash" /> <category android:name="android.intent.category.DEFAULT" /> </intent-filter> </activity> </application> </manifest>
** فائدة هذا الكود : لابد من إضافة SplashScreen Activity إلى ملف AndroidManifest.xml ليتم التعرف عليها و بدء التطبيق بالشاشة المتلاشية
الخطوة الخامسة: معاينة التطبيق
بذلك نكون قد أتممنا إنشاء الـشاشة المتلاشية ويمكن معاينتها بإستخدام المحاكى أو على الهاتف مباشرةمصدر الأكواد المستخدمة بالشرح coderefer
تنبيه : المرجو عدم نسخ الموضوع بدون ذكر مصدره المرفق بالرابط المباشر للموضوع الأصلي وإسم المدونة وشكرا














Thanks for these information
ردحذفاحسنتي. .بارك فيك
ردحذفبالنسبة للخطوة الرابعة
ردحذفدلوقتى ملف ال AndroidManifest.xml اساسا موجود فى اكواد ولما عملت استبدال للاكواد الموجودة مسبقا بالاكواد الى فى الشرح وعملت تشغيل للتطبيق.
التطبيق بيفتح ويظهر صورة الاسبلاش ويقوم التطبيق قافل
ما الحل؟؟
ملحوظة : انا اتبع خطوات انشاء تطبيق الويب فيو
أهم سطرين لابد من إضافتهم لـ ملف ال AndroidManifest.xml فى تطبيق الويب فيو
ردحذف<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />