بسم الله الرحمن الرحيم
والصلاة والسلام على أشرف المرسلين
سيدنا محمد وعلى آله وصحبه أجمعين
من عوامل نجاح أى موقع هو بناء و تصميم القالب الذى يعرض موضوعات الموقع ، لذلك لابد من التدقيق قبل إختيار قالب المدونة فكثير من المبتدئين فى مجال التدوين يقعون فى خطأ التركيز على إختيار مظهر جيد وجذاب لتصميم القالب فقط ولكن توجد عدة عوامل أخرى لابد أن تراعى مثل صداقة محركات البحث SEO ، سرعة تحميل القالب ، التوافق مع المتصفحات ،......وغيرها الكثير من العوامل .
لذلك لتبدأ رحلة التدوين بقالب متكامل دون مشاكل فلابد أن تجيب على هذه الأسئلة الخاصة بقالب مدونتك.
هل مظهر وتنسيق القالب مناسب لموضوع مدونتك؟
لاشك أن أول حكم للزائر على مدونتك يكون على الشكل وتنسيق القالب فإذا أحس بعدم تناسق أو صعوبة فى قراءة المحتوى فسيبحث عن موقع آخر حتى وإن كان موقعك ذات محتوى جيد لذلك فيجب مراعاة هذه الأمور فى مظهر وتنسيق القالب :- إختر قالب مناسب لعرض محتوى مدونتك فإذا كانت مدونة إخبارية فإختر قالب إخبارى وهكذا
- ألوان القالب يفضل أن تكون هادئة تكون مريحة للعين والبعد عن الألوان الداكنة.
- أن يعتمد القالب فى تصميمه على التكنولوجية الحديثة من أكواد Html5,Css
- ألا يكون مزدحم بالأدوات الغير ضرورية.
- توجد به أدوات المشاركة فى المواقع الإجتماعية.
هل القالب صديق لمحركات البحث SEO ؟
- أولا: يفضل أن يظهر عنوان الموضوع أولا بنتائج البحث ثم عنوان المدونة وليس العكس لأن أرشفة الموضوع تتم من خلال فهرسة كلمات العنوان وتعتبرها كلمات دلالية Tages، أما عنوان المدونة فليس له أهمية مقارنة بعنوان التدوينات.
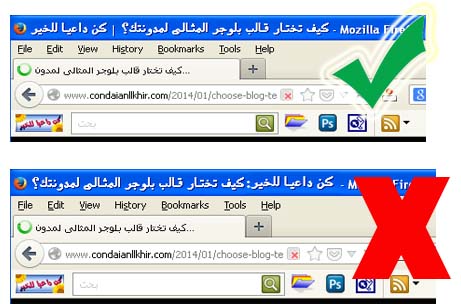
ويتم الكشف عن ذلك من خلال الشريط أعلى المتصفح حيث يظهر عنوان الموضوع فإحرص على إختيار القالب الذى يظهر به عنوان الموضوع فقط أو عنوان الموضوع ثم عنوان المدونة وإبتعد عن القالب الذى يظهر به عنوان المدونة أولا.

أما إذا كانت هذه المشكلة موجودة بالقالب فأنصح بحلها من خلال هذه التدوينة:
كيفية تنسيق عنوان صفحات مدونتك على محركات البحث
كيفية تنسيق عنوان صفحات مدونتك على محركات البحث
- ثانيًا: التأكد من وجود وسوم العناوين مثل h1,h2,h3,h4 بطريقة صحيحة
<h2> عناوين التدوينات </h2>
<h3> عناوين فرعية داخل التدوينة , أو عناوين الشريط الجانبى </h3>
ولكن يجب الإنتباه إلى أن قوالب بلوجر الإفتراضية وكثير من القوالب المعدلة تكون فيها عناوين التدوينات تأخذ الكود h3 و العناوين الجانبية و الفرعية تأخذ الكود h2 , و هو ما يسبب ضرراً لأداء مدونتك بنتائج البحث ؛ حبث أن النص المحاط بكود h2 أهم من ذلك المحاط بh3 ؛ لذا قم بالتأكد من صحة أكواد العناوين عن طريق تحميل إضافة شريط أدوات مطورى المواقع على متصفح الفايرفوكس وفحص القالب كالتالى:
أفتح القالب فى وضع المعاينة ثم اضغط أيقونة Outline و اختر منها outline headings , ثم اختر أيضاً show element name , كما هو موضح بالصورة:

تأكد من أن عناوين التدوينات تأخذ الوسوم h2 كالتالى:

فمن الضرورى التأكد أن القالب يعمل جيدًا على المتصفحات فايرفوكس,جوجل كروم,إنترنت إكسبرولر,سفارى,....وغيرها من المتصفحات.
(تعرف على كيفية فحص مظهر الموقع على جميع أنواع المتصفحات).
هل قالب مدونتك يدعم التصفح عبر الموبايل؟
بعد إنتشار أجهزة الهواتف الذكية فإن الكثير من الناس يفضلون تصفح الإنترنت من خلال هواتفهم ، لذلك إهتم بالزوار الذين يتابعون مدونتك من خلال شاشات الجوال بإختيار قالب يتوافق مع جميع الشاشات "Responsive templates" ولمعرفة المزيد تابع هذا الموضوع " كيف تجعل قالب مدونتك على بلوجر متوافق مع الهواتف الذكية ؟ "
ما هى سرعة قالب موقعك؟
سرعة تحميل القالب عامل آخر يجب أن يؤخذ فى الإعتبار ،فالقالب تتأثر سرعة تحميله أثناء التصفح بالصور التى يحتويها والأدوات الـ javascript الأكثر من اللازم.لذلك يفضل عدم الإسراف فى إستخدام الأدوات بالقالب ويفضل أيضًا إستخدام القوالب التى لاتعتمد أساسًا على الصور ، بل تعتمد فى تصميمها على أكواد CSS .
هل القالب خالى من البرامج الضارة أو الفيروسات
من الضرورى التأكد من صحة القالب عند إختياره أنه لا يحتوى على أكواد أو إضافات مصحوبة ببرامج ضارة أو فيروسات ويمكن فحصه من خلال التوجه إلى أحد هذه المواقع لعمل سكان أون لاين:Sucuri, VirusTotal Scanner, Comodo Web Inspector
يمكن الإطلاع على كيفية حماية مدونات بلوجر من الفيروسات
هل الزائر يستطيع التنقل بين صفحات موقعك بسهولة؟
تنبيه : المرجو عدم نسخ الموضوع بدون ذكر مصدره المرفق بالرابط المباشر للموضوع الأصلي وإسم المدونة وشكرا














بارك الله فيك .. مدونة رائعة
ردحذفوبما أنك مصممة ، فعندي سؤال:
أريد عمل تبويبات أفقية منسدلة ، وحاولت بأكثر من طريقة ، والنتيجة عدم ظهور التبويبات الفرعية ، وكأنها تدخل تحت الصفحة ! فلا يظهر إلا طرفها العلوي .
فهل لديك حل ؟
@ Zainab Mahmoud
ردحذفيرجع ذلك لعدم توافق القائمة المستخدمة مع قالب موقعك وبعد إجراء بعض التعديلات تكون مضبوطة
السلام عليكم ورحمة الله وبركاتة موضوع اكثر من رائع وانا استفد منة كتير بس ياريت تشرحا كيفية تعديل
ردحذفh1 h2 h3 على القالب ولم جزيل الشكر ويجعلة الله فى ميزان حسناتكم
@ نيل فلور
ردحذفإذا كانت عناوين المدونة لاتأخذ نفس الوسوم الصحيحة توجه إلى تحرير القالب وإحتفظ بنسخة إحتياطية ثم اضغط ctr+f و ابحث عن كل h2 موجودة و استبدلها ب h8 مثلاً.
ابحث عن كل h3 و استبدلها بـ h2.
الآن قم باستبدال كل h8 بـ h3.
ثم احفظ القالب.
وهل ممكن أن تشرحي لي كيف أعدل على كود التبويبات المنسدلة وبوضوح ، فلست خبيرة ؟؟
ردحذفشكرا على الموضوع يا ريت مواضيع سيو اكثر خاصة المواقع التي تعطي الباك لينك دون اعتبارها سبام مع شرح وافي منك لهذه المواقع وشكرا
ردحذفقمت بتطبيق نصائحك وعملت تغيير للوسوم بشكل دقيق وبعد حفظ ارجع للمدونة ولكن تبقى دائما العنوان ثم الموضوع جربت حتى بقالب من بلوجر نفس المشكل اين الخلل؟ ةشكرا لك
ردحذفاردت ان اشرح لك الاشكال اكثر انا عندما استخدم الاضافة الخاصة لاصحاب المواقع واعاين القالب اجد ان كل العنواين ب h2
ردحذفلكن عندما اضغط على اي موضوع تكون النتيجة عنوان الموضوع ثن عنوان التدوينة باعلى المتصفح
@ dzwomen
ردحذفممكن رابط القالب لأعاين المشكلة بالضبط
شكرا
ردحذفهاذب هي المدونة http://anikacom.blogspot.com/
@ dzwomen
ردحذفتمام كده وسوم العناوين صحيحة وليس بها مشكلة
شكرا لك كنت ساضع الاكواد التي بدلتها حتى اصبحت النتيجة كما رايت عنوان التدوبنة ثم عنوان المدونة لكن لم استطيع ارسال الاكواد في التعليق
ردحذفقمت بتغيير كود title data الى كود اخر يسمح بظهور عنوان التدوينة ثم المدونة في نتائج البحث
بارك الله فيك
@ dzwomen
ردحذفشكرا جزيلا لمتابعتك
http://charmcraft777.blogspot.com/2014/04/blog-post_7.html
ردحذفشوف حضرتك مدونتي عشان تعرف اني محتاجة متابعة بجد حاسة اني مش فاهمة الكلام اللي حضرتك بتكتبوا بخصوص شرح المدونات وطريقة نجحها ياريت تتابعني معرفش ازاي يمكن بمراسلتي عن طريق المدونة لو مناسب لحضرتك اكون شاكرة وحدي حضرتك الطريقة الانسب للتواصل وربنا يجعله في ميزان حسناتك لانه لو انا نجحت حقول لاخواتي اللي ظروفهم صعبه بردو
@ Alya Hammouda
ردحذفالرابط يفيد : معذرة، تمت إزالة المدونة الموجودة
اختي ممكن تساعديني انا حطيتلك روابط الصور هي المشكلة وانتي بس تشوفي الصور تعرفي شو المشكلةومشكورة سوا ساعدتيني او لا
ردحذفhttp://goo.gl/qSnwzq
http://goo.gl/Q19aet
http://goo.gl/hdBxrQ
وهذي مدونة http://decoration201.blogspot.com/
@ عالم الابداع
ردحذفلحل مشكلة عدم وجود سمة Alt للصور فتابع كيفية تسمية الصور من هذا الموضوع
http://www.condaianllkhir.com/2013/01/blogger-widgets.html
يجب ضبط القالب بحيث توجد فى الصفحة وسوم العناوين h1 مرة واحدة فقط
شكرا بجد المعلومات مفيده جدا انا بصمم و بعدل على قوالب البلوجر و بظبطها و بصحح الاخطاء بس المعلومات دى مرتبه و جميله شكرا لك
ردحذف@ Eng Cozy
ردحذفبالتوفيق إن شاء الله ، شكرا جزيلا لمتابعتك
السلام عليكم ورحمة الله وبركاته انا استطيع ان اصمم قوالب بلوجر بالفوتوشوب ولكن لا استطيع تكويدها الرجاء مساعدتي في تكويد القالب وشكرا علي الموضوع
ردحذف@ عبدالله شحاته
ردحذفأعتذر عن التكويد لضيق الوقت ولكن يمكن الإستعانة بمنتدى معهد خبراء بلوجر
شكرًا لمجهودك الرائع والشرح المفيد ولكني الى الان لم افهم جيدا موضوع المدونات
ردحذفالسيوصح ما شاء الله أخي أفدتنا كثيرا و شكرا
ردحذفhttp://www.youssefonline.ml/
بصراحة انا احترت في الوسوم دي يعني موقع زي المحترف او عرب ويب اوابو اياد وغيرهم شريط الادوات ياخذh2 والمحترف العناوين داخل المواضيع تاخذh1بصراحة احترت لان دي مواقع مشهورة طيب مين الصح ومين الغلط
ردحذفمن المفضل أن يكون عنوان الموقع h1 وعناوين المواضيع h2 ذلك ما يوصى به المتخصصين فى تصميم المواقع
حذفموضوع مفيد ورائع animeiat
ردحذفشكرا على الشرح القيم لكن لدي سؤال وهو
ردحذفكيف اجعل عنوان الموضوع يظهرا أولا بنتائج البحث ثم عنوان المدونة
النقطة الاولى التي قمت بشرحها
ليظهر عنوان الموضوع قبل عنوان المدونة :قم بتحرير قالب المدونة ثم إبحث عن الكود التالى
حذف<title><data:blog.pageTitle/></title>
ثم قم باستبداله بالكود التالى :
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.pageTitle/></title>
<b:else/>
<title><data:blog.pageName/> - <data:blog.title/></title>
</b:if>
وشكرا للمداخلة القيمة
شكراً لكم على هذا الموضوع الرائع
ردحذفاخي الكريم فى البدايه شكراً على الشرح الرائع
ردحذفبس انا فى حاجات مش عارف اعملها و فى حاجات مش لاقيها و اعلانات جوجل ادسنس مش بتظهر فى المدونه
ده رابط المدونه ممكن تفيدنى
http://yallagoalz.blogspot.com.eg/
من رائي وضع ايقونات التواصل الاجتماعي في الجهه الاخري من الصفحة لانها تعيق القراءة
ردحذف