بسم الله الرحمن الرحيم
والصلاة والسلام على أشرف المرسلين
سيدنا محمد وعلى آله وصحبه أجمعين
فكرة جديدة للتسويق الإلكترونى يمكن أن تستخدمها للترويج لمشروعك أو موقعك و التواصل مع عملائك ومتابعينك ، بدأت هذه الفكرة منذ أن دعمت بعض شركات التواصل الإجتماعى روبوتات الدردشة Chat bot مثل الفيس بوك ، جوجل و سكايب ، لذلك سنتعرف فى هذا الموضوع على روبوتات الدردشة وكيفية إنشائها.
إقرأ أيضًا:
إقرأ أيضًا:
ما هى روبوتات الدردشة Chatbot ؟
هى برامج أو تطبيقات صغيرة تستطيع إجراء محادثة مع البشر عن طريق الدردشة ، وقد تطورت الفترة الأخيرة وأصبحت أكثر ذكاءًا لدرجة إنها تستطيع فهم ما يكتبه الإنسان والرد عليه بإجابات مقنعة!!

بل يمكنك أن تعتبر هذا الروبوت صديقك وتطلب منه أن يخبرك عن أى معلومة تريدها كحالة الطقس مثلا، أو تطلب منه تأجير سيارة أو طلب الطعام أو أى شئ ليقوم به بالنيابة عنك.
ومن المتوقع أن تحل هذه الروبوتات محل التطبيقات فى الفترة القادمة، فبدلًا من أن يقضى المستخدم أوقاتًا طويلة فى التنقل بين التطبيقات ، ليس عليه سوى طلب ما يريده من الروبوت ليقدم له حل سريع بأقل جهد.
والروبوتات من الوسائل الفعالة لتحقيق ذلك ، فيمكن الإعتماد عليها فى تلقى رسائل متابعينك والرد الآلى على إستفساراتهم بدلًا منك ، كما يمكنك من خلالها دراسة الفئة المستهدفة من جمهورك ومتطلباته لتقديم محتوى يلبى إحتياجاته، وهناك أمثلة لبعض المهام التى يمكن أن يقوم بها الروبوت لمساعدتك فى التسويق الإلكترونى:
من هذه الخدمات Chatfuel, Botsify, OnSequel
كيف تستفيد من الروبوت فى التسويق الإلكترونى؟
التسويق الناجح سواء كان لموقع على الإنترنت أو منتج معين يكون بإستحداث آليات جديدة و إستخدام أحدث الوسائل التقنية التى توفر سبل الراحة للمستخدم و توفر وقته.والروبوتات من الوسائل الفعالة لتحقيق ذلك ، فيمكن الإعتماد عليها فى تلقى رسائل متابعينك والرد الآلى على إستفساراتهم بدلًا منك ، كما يمكنك من خلالها دراسة الفئة المستهدفة من جمهورك ومتطلباته لتقديم محتوى يلبى إحتياجاته، وهناك أمثلة لبعض المهام التى يمكن أن يقوم بها الروبوت لمساعدتك فى التسويق الإلكترونى:
- إمداد المستخدم بالمعلومات اللازمة عن المحتوى الخاص بمشروعك.
- الترويج للمحتوى من خلال إرسال كل جديد إلى المستخدم مباشرة عبر رسائل الماسنجر.
- محادثة المستخدمين والإجابة على أسئلتهم وتلقى إقتراحاتهم.
- تنفيذ بعض المهام التى يطلبها المستخدمين مثلًا: البحث عن معلومة معينة بموقعك أو عرض مقطع فيديو معين
- بديل لخدمة العملاء والدعم الفنى.
- ........................................................,وغير ذلك
كيفية إنشاء روبوت فيس بوك ماسنجر:
قد تعتقد أنك تحتاج إلى مبرمج محترف لصناعة الروبوتات ، ولكن الأمر أبسط من ذلك بكثير ، فمن خلال بعض الخدمات يمكنك صناعة الروبوت الخاص بك بنفسك دون الحاجة إلى أى خبرة بأمور البرمجة المعقدة.من هذه الخدمات Chatfuel, Botsify, OnSequel
وقد إخترت خدمة Chatfuel المجانية لشرح مثال بسيط لروبوت يقوم بإرسال تحديثات موقعك الإلكترونى إلى متابعينك على فيسبوك ماسنجر ، ويعتمد فكرته على إنشاء مجموعة من الـ "blocks" التى تحتوى على رسالة نصية أو صورة أو روابط أو........ويمكن بسهولة ربط هذه الـ block مع بعضها.
خطوات تطوير روبوت دردشة لموقعك facebook messenger chatbot
1- قبل أى شئ لابد أن يكون لديك صفحة على الفيس بوك لتقوم ربطها بالروبوت.2 -قم بالتسجيل بالموقع بإستخدام حسابك على فيس بوك ماسنجر.
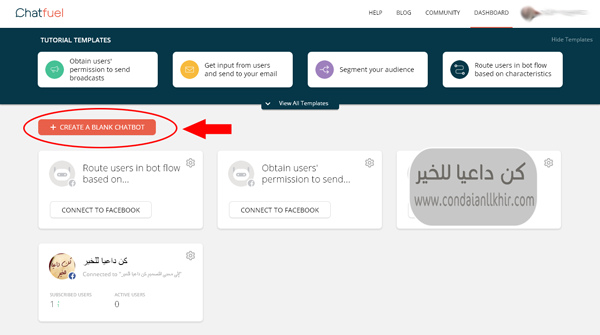
3- من خلال لوحة التحكم Dashboard قم بإنشاء روبوت بالضغط على "create blank chatbot"





8- فى هذا المثال سأقوم بإنشاء Block ينفذ أمر عند الموافقة: وليكن ظهور روابط أحدث الموضوعات بالموقع
، Block آخر ينفذ أمر عند الرفض: مثلا تظهر عبارة "أتمنى لك التوفيق"
>> إبدأ بالضغط على علامة + عند Add blocks here فى القائمة الجانبية ، و يمكن إعداد كل block كما يلى:
Block الموافقة
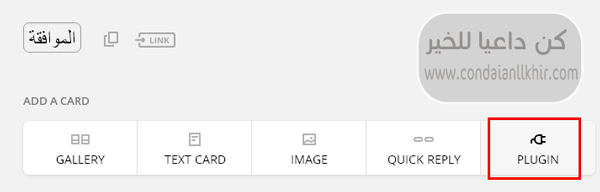
قم بتغيير إسم الـ block إلى موافقة ثم إختر Plugin
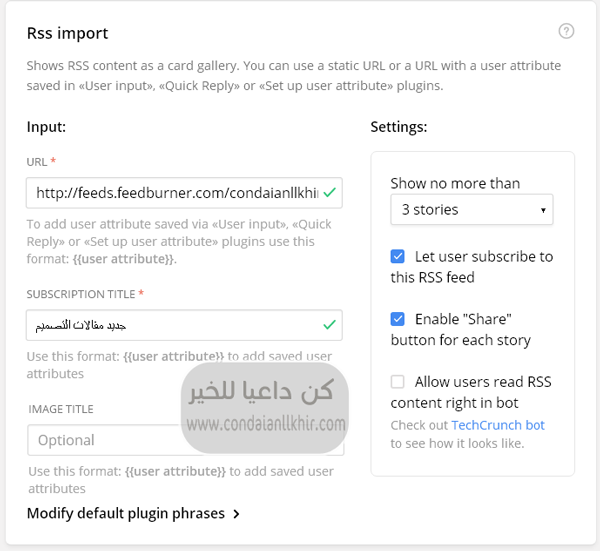
سيظهر لك العديد من الخدمات التى يمكن أن تربطها بالـ block >>> إختر Rss import

بعد ذلك أضف رابط تغذية موقعك مع عنوان تريده أن يظهر للمستخدم هكذا

Block الرفض
قم بتعديل إسم الـ block إلى عدم الموافقة ثم إختر Text Card وأكتب فيه جملة " نتمنى لكم التوفيق"
أضف زر إلى الرسالة الترحيبية Add button وتسميته مثلا"نعم أوافق" ثم إختيار Block الموافقة الذى قمنا بصنعه فى الخطوات السابقة

11- بذلك تكون قد إنتهيت من تطوير أول روبوت لك ، ويمكنك معاينته مباشرة بالضغط على "Test this chatbot" أعلى الشاشة فإذا وجدته يعمل جيدًا يمكنك نشره بالضغط على "connect to facebook"
مزايا إضافية لمنصة Chatfuel يمكن الإستفادة منها فى صنع الشات بوت:
1 - هناك العديد من القوالب Templates التى يمكن التعديل عليها وصنع روبوت إحترافى.2- يمكن إضافة ردود للأسئلة المتوقعة من العميل أو متابع الموقع وذلك من خلال الضغط على Set up AI فى القائمة الجانبية من لوحة التحكم ، ثم إبدأ بإضافة الأسئلة التى تتوقع أن يطرحها عليك العميل، وأضف إجابات لها.

3- يمكن إرسال رسالة لجميع المستخدمين مرة واحدة أو خلاصات الموقع من خلال قائمة Broadcast فى لوحة التحكم
4- يمكن أيضًا ربط هذا الروبوت بخدمات أخرى مثل تويتر ويوتيوب.
5-يدعم العديد من اللغات من بينها اللغة العربية.
6- من الممكن إشراف أكثر من أدمن Admin على الروبوت.
7-يمكنك متابعة إحصائيات الروبوت وعدد المستخدمين.
كيفية إستخدام روبوت الدردشة
يمكن تجربة الروبوت الخاص بموقع كن داعيا للخير عبر صفحة الفيس بوك بالضغط على زر الرسائل Message أو بالبحث عنه فى محرك بحث تطبيق الماسنجر

ليبدأ الروبوت بمحادثتك!! 😶😶
إقرأ أيضًا:
تنبيه : المرجو عدم نسخ الموضوع بدون ذكر مصدره المرفق بالرابط المباشر للموضوع الأصلي وإسم المدونة وشكرا














شكرا جزيلا على الافادة والزيادة المعرفية في المحتوى العربي
ردحذفشكرا جزيلا للمتابعة
حذفكنت أبحث عنه جزأك الله خير الجزاء
ردحذفشكرا جزيلا للمتابعة
حذفعندى طلب خاص بقالب موقعك ؟
ردحذفأنا عايز اكبر حجمه زى عندك وهصغر الصورة تبع المواضيع زى عن حضرتك
فلو تكرمتى ممكن تنزلى شرح بده فى قسم بلوجر أو انك تقدر توضحلى عبر التعلقيات اوترسلي لى القالب ؟
كرما وليس امرا ..
لزيادة عرض القالب إبحث عن الوسوم container وإجعله بهذه الإعدادات
حذف#container {
background-color: #fff;
border: 1px solid #ddd;
margin: 20px auto;
position: relative;
width: 1100px;
بالنسبة للصورة المصغرة للمواضيع أضبط الإعدادات من منطقة skin لتصبح هكذا
posts_no_thumb_sum = 490;
posts_thumb_sum = 300;
img_thumb_height = 160;
img_thumb_width = 160;
شكرا جزيلااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااا
حذفمش عارف أشكرك أزاى جزأكم الله خير الجزااء ..
ردحذفهوا ممكن اربط الموقع ده بحساب على الفيس وليس صفحة ويبدا بمراسلة من يرسل لى رسايل
ردحذفلابد من صفحة تجارية على الفيس بوك وليس الحساب الشخصى
حذفالسلام عليكم ..
ردحذفبعد ما ظبطت اعدادت القالب زى ما حضرتك قولتلى فى التعليقات القالب اصبح شكل التدوينات غير متناسق مع جوانب القالب
هل هناك تعديل اخر غير الذى ذكر وشكرا جزيلا لكم .
عذرًا لم أتذكر التعليق الذى أشرت إليه ، ممكن اعادة الاستفسار مرة أخرى وشكرا
حذفأختى أنا مدون راجع التعليقات السابقه هتلاقينى سالتك ازاى اظبط القالب زى عند حضرتك ..
ردحذفبس بعد ما عملت الاعدادت دى ؟ اصبح شكل التدوينات غير متناسق داخل القالب
الف شكرا لحضرتك .. وربنا يجعله فى ميزان حسناتك يارب
ردحذف